關(guān)鍵詞排名新聞
- 總結(jié)百度seo關(guān)鍵詞優(yōu)化的3大技巧
- 深圳關(guān)鍵詞優(yōu)化帶你了解外鏈形式對網(wǎng)站權(quán)重提升的作用
- 網(wǎng)站關(guān)鍵詞優(yōu)化軟件分析和論述新站內(nèi)容頁面收錄延遲的原因有哪些
- 深圳關(guān)鍵詞優(yōu)化教你如何選擇優(yōu)質(zhì)而穩(wěn)定的服務(wù)器
- 網(wǎng)站更換IP會不會對SEO優(yōu)化有影響
- 如何利用網(wǎng)站標(biāo)題優(yōu)化獲得更多長尾關(guān)鍵詞排名
- 網(wǎng)站更換域名如何將影響降到最低
- 降低網(wǎng)站跳出率的辦法有哪些
- 關(guān)于網(wǎng)站收錄的核心問題如何解決
- 網(wǎng)站關(guān)鍵詞優(yōu)化軟件教你怎么優(yōu)化網(wǎng)站中的二級域名
- 網(wǎng)站關(guān)鍵詞優(yōu)化軟件分享關(guān)于選擇域名和空間的小技巧
- seo更新文章要注意的事項有哪些
- 關(guān)于做網(wǎng)站seo時高指數(shù)的關(guān)鍵詞該如何優(yōu)化
- 做好長尾關(guān)鍵詞是提升流量的最有效方法
- 如何分析關(guān)鍵詞優(yōu)化難度
- 深圳關(guān)鍵詞優(yōu)化軟件教你如何做好關(guān)鍵詞布局
- 網(wǎng)站關(guān)鍵詞優(yōu)化怎樣討好搜索引擎
- 分析關(guān)鍵詞排名浮動的原因有哪些
- 深圳關(guān)鍵詞優(yōu)化軟件淺談關(guān)鍵詞優(yōu)化白帽與黑帽區(qū)別
- 網(wǎng)站文章關(guān)鍵詞優(yōu)化有哪些技巧
- 如何評判網(wǎng)站關(guān)鍵詞優(yōu)化是否成功
- 深圳搜索引擎關(guān)鍵詞優(yōu)化淺談優(yōu)化網(wǎng)站的詳細(xì)方法
- 深圳關(guān)鍵詞優(yōu)化教你如何簡化標(biāo)題提升關(guān)鍵詞
- 深圳關(guān)鍵詞優(yōu)化需要注意些什么
- 淺談seo優(yōu)化中有哪些常見的錯誤
做好圖片優(yōu)化,為網(wǎng)站SEO增添色彩
現(xiàn)在都是看臉的時代,網(wǎng)站也是如此,一個優(yōu)秀的網(wǎng)站要想給訪客留下好的印象,不僅僅體現(xiàn)在措辭恰當(dāng)?shù)奈淖稚希匾氖切枰枰獌?yōu)質(zhì)的圖片來搭配!因此在SEO優(yōu)化中我們對圖片的優(yōu)化也要下功夫,
一個優(yōu)秀的網(wǎng)站要想給訪客留下好的印象,不僅僅體現(xiàn)在措辭恰當(dāng)?shù)奈淖稚希匾氖切枰枰獌?yōu)質(zhì)的圖片來搭配!因此在網(wǎng)站優(yōu)化中,我們不僅要學(xué)會寫原創(chuàng)文章,而且在圖片的優(yōu)化上,也需要投入足夠的精力學(xué)習(xí)。但是,通過我的觀察,很多新手在初次接觸網(wǎng)站優(yōu)化的時候,對圖片的優(yōu)化都不太重視,導(dǎo)致后期的網(wǎng)站體驗不是太好,網(wǎng)站要想有非常好的排名,幾乎也是很難的。本文,我將會全面的給大家講一下,如何讓圖片的優(yōu)化給你的網(wǎng)站增色!
logo圖片優(yōu)化
一些個人站長在做網(wǎng)站的時候,對于網(wǎng)站的logo制作并不是太在意,他們會認(rèn)為logo就是簡簡單單的一個圖片,美觀不美觀無所謂,有沒有代表什么含義也無所謂,能不能和自己網(wǎng)站的業(yè)務(wù)聯(lián)系起來也無所謂。但是,恰恰相反,對于logo圖片的優(yōu)化,腳本之家分享以下幾點:
一、logo要代表一定的含義,能給訪客耳目一新的感覺。
二、logo圖片要美觀,不要簡單的就是去百度一張圖片,你這樣做的后果只有一個,會讓別人覺得你是一個懶惰的人,所以會認(rèn)為你的網(wǎng)站肯定也不會好到哪里去。
三、要讓你的logo圖片盡量做到簡單明了。
banner或幻燈片優(yōu)化
這兩處的優(yōu)化占據(jù)了網(wǎng)站首頁的一大部分,因此也是我們優(yōu)化的重點。作為網(wǎng)站的banner或者幻燈片,它們起到的共同作用就是對網(wǎng)站核心產(chǎn)品的展示。但是很多做seo的朋友,無論是新手還是老手,都會錯誤的認(rèn)為banner或者幻燈片的作用無關(guān)緊要。那么我要給大家糾正一下這個錯誤觀念,既然banner和幻燈片是在首頁出現(xiàn),并且是在網(wǎng)站的最上方,那么這就暗示我們做seo的朋友們,在選取banner或者幻燈片的時候,一定要是有特色的圖片,不能讓它們占據(jù)了重要位置,卻不能體現(xiàn)它們真正的價值。
產(chǎn)品內(nèi)容頁圖片優(yōu)化
產(chǎn)品內(nèi)容頁是你網(wǎng)站最核心的地方,如果你能把產(chǎn)品內(nèi)容頁做的非常精致,那么一個網(wǎng)站的成交率會提高很多。我們以淘寶為例,如果你去選商品,前后瀏覽了好幾家的店鋪,但是只有其中一家的產(chǎn)品圖片說明做的非常好,那么你99%的購買欲望會停留在這家店鋪,為什么呢?因為優(yōu)秀的產(chǎn)品圖片展示,對于產(chǎn)品的性能說明更直觀,相比文字描述來說,并不會感覺枯燥無味。
產(chǎn)品縮略圖的優(yōu)化
對于產(chǎn)品縮略圖來講,腳本之家更多的認(rèn)為它起到的作用是,吸引訪問者點擊,所以在縮略圖的選擇上,盡量能夠抓住訪客的胃口,但是又不能脫離本站的主題。比如你的產(chǎn)品內(nèi)容頁是銷售電子書的,但是你的產(chǎn)品縮略圖是一張美女的圖片,顯然違背了相關(guān)性原則。
以上就是關(guān)于站內(nèi)圖片優(yōu)化的說明,主要是從用戶體驗上來展開的,但是我們的網(wǎng)站還要給搜索引擎看,所以你還需要注意以下幾點:
1、上傳圖片的時候,要學(xué)會給圖片定義大小(寬高各是多少px);
2、任何一張圖片都要加上“titie”說明,也就是這張圖片上是關(guān)于什么的;
3、圖片的命名要是字母或數(shù)字的結(jié)合,中文命名在抓取上是非常不好的;
4、如果一張圖片過大,不妨用ps進(jìn)行切圖,避免因為圖片加載慢把你的客戶拒之門外;
結(jié)語:圖片是一個網(wǎng)站最大的寶貴資源,如果我們充分利用好了圖片,讓圖文結(jié)合更加緊密,那么你的網(wǎng)站才算是優(yōu)化到位,我們不僅要考慮搜索引擎的規(guī)范性,更重要的是要在乎客戶的體驗。
相關(guān)產(chǎn)品
相關(guān)文章
- 富海360網(wǎng)站SEO優(yōu)化應(yīng)該要做的全過程2017年02月04日
- 富海360指出營銷網(wǎng)站SEO優(yōu)化的最難點2017年01月20日
- 網(wǎng)站seo優(yōu)化應(yīng)該如何選擇關(guān)鍵詞2017年01月20日
- 怎樣優(yōu)化站內(nèi)鏈接讓網(wǎng)站SEO排名更靠前2017年01月18日
- 網(wǎng)頁質(zhì)量直接影響網(wǎng)站seo優(yōu)化效果2017年01月20日











 首頁
首頁
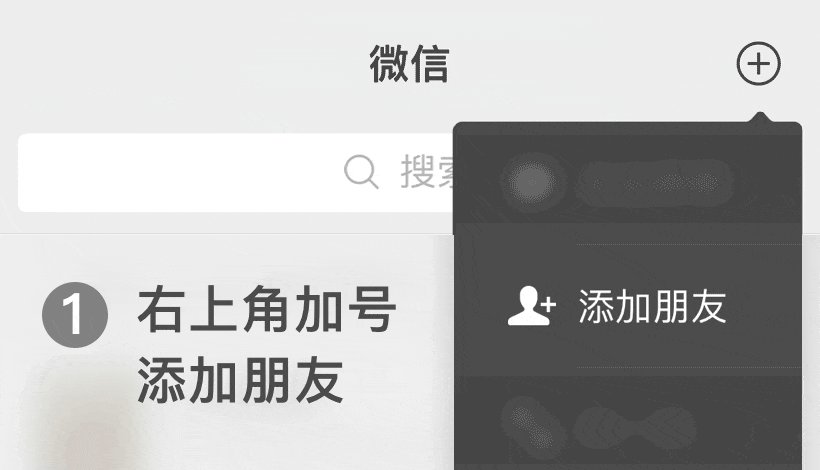
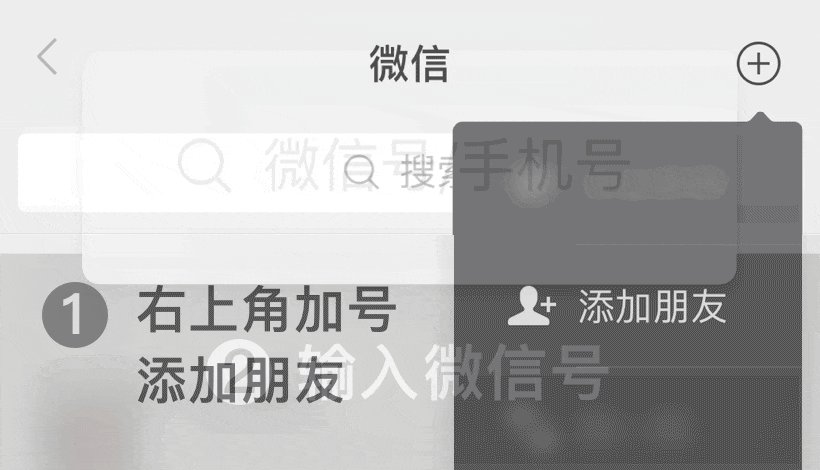
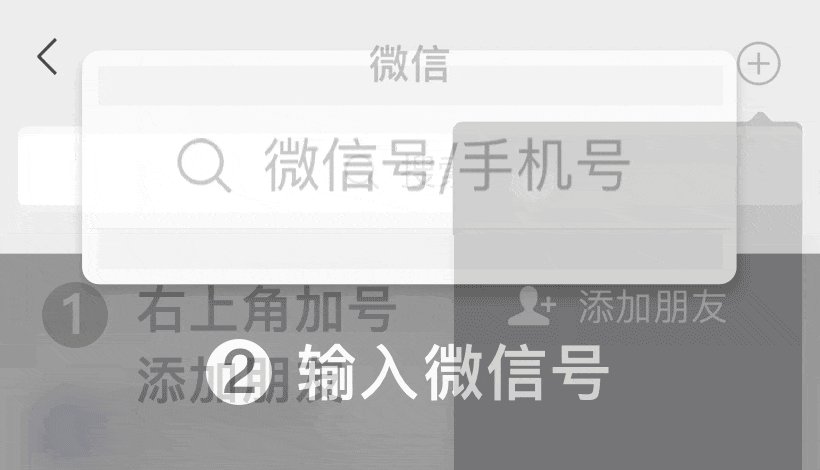
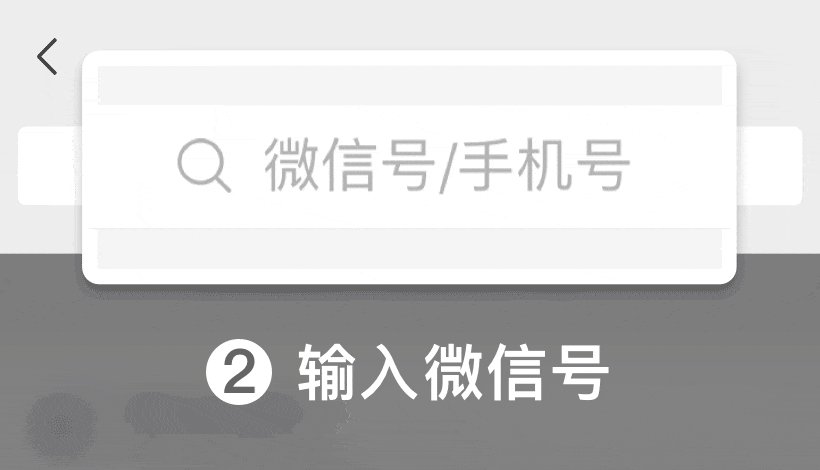
 添加微信
添加微信
 短信
短信
 電話咨詢
電話咨詢
 微信號:
微信號: